Salah satu kelemahan dari platform blogger adalah tidak bisa mengedit template secara offline, berbeda dengan wordpress.org yang menggunakan CMS sehingga memungkinkan kita untuk mengedit template secara offline menggunakan localhost.
Sebenarnya ada beberapa cara untuk mengedit template blogger secara offline menggunakan bantuan adobe dreamweaver dan browser, tetapi menurut saya cara tersebut sangat tidak efisien karena kita harus mendownload satu per satu setiap image yang berada di CSS, selain itu cara ini menurut saya hanya berfungsi untuk mengedit kode CSS saja tidak untuk kode HTML yang berfungsi untuk mengatur tata letak layout. Oleh sebab itu sampai saat ini saya masih memilih mengedit dan membuat template secara online.

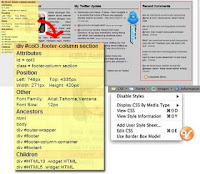
Web Developer adalah add-ons firefox yang dapat mempermudah kita dalam mengedit template blog ataupun situs. Dengan menggunakan add-ons ini kita dapat dengan mudah mengedit kode CSS dan HTML. Selain itu buat yang belum terbiasa mengedit template, Web Developer sangat bermanfaat untuk belajar mengedit template blogspot. Dengan menggunakan fitur "Display Element Information" atau dengan shortkey (ctrl + shift + F) kita dapat dengan mudah mengetahui posisi dan bagian kode mana saja yang harus kita edit untuk merubah element tersebut. Sebagai contohnya silahkan lihat screenshoot dibawah ini:
Setelah melihat gambar di atas, kita dapat mengetahui informasi lengkap mengenai widget recent posts pada blog ini seperti lebar, font yang digunakan dan sebagainya. Untuk melakukan perubahan pada widget ini kita dapat memperhatikan bagian Attributes, Ancestors dan Children, ketiga bagian ini adalah informasi kode-kode mana saja yang digunakan oleh widget tersebut.
Sebenarnya masih banyak lagi fitur-fitur lainnya yang sangat bermanfaat seperti CSS validator, HTML validator dan sebagainya, untuk mencobanya silahkan download Add-ons firefox ini melalui link dibawah ini. Mudah-mudahan bermanfaat..
>>>
Download Web Developer<<<

Author: Owner
Related Posts:
Articles
Label:
Articles

0 komentar: